 08.02.2023
08.02.2023
 3551
3551

Salam 👋!
Ümid edirəm yaxşısınız. Bu məqaləmizdə CSS box modeli haqqında danışacağıq. Beləliklə, biz başladıq. Let`s go!
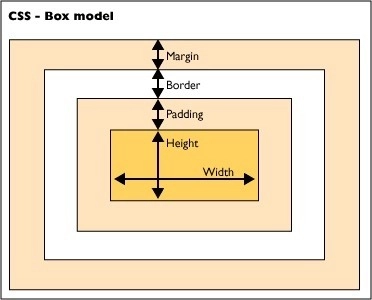
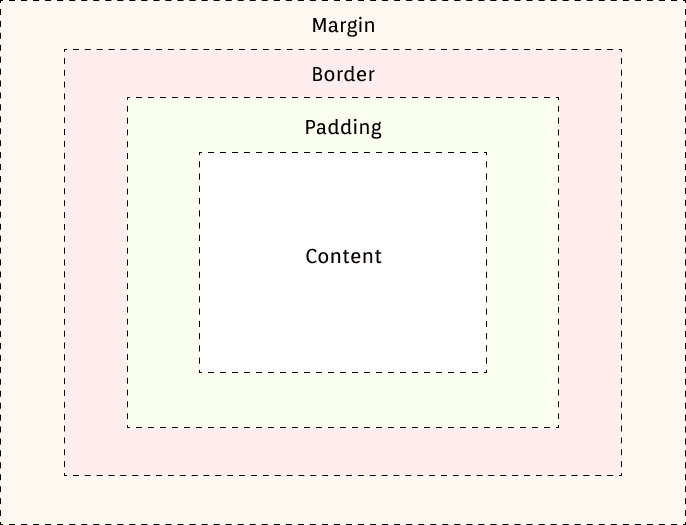
CSS Box Modeli əsasən hər bir HTML elementinin CSS-dəki təzahürüdür. Əlbəttə, CSS-də tag-lar olmadığına görə və CSS “dizayn dili” olduğuna görə HTML-dəkı taglarımız, CSS-də bir qutu modeli kimi təsvir edilir. O, aşağıdakı 4 hissədən ibarətdir: margin, padding, border və content. Və box modeli daha yaxşı anlatmaq üçün real misal verəsi olsaq düşünürəm ki, "həyət evi" daha gözəl misal olar 😊

→ Margin — Elementdən çöldəki boşluq. (hasarımızla qonşu arasındakı boşluq. Elementlə digər element arasındakı boşluq kimi)
→ Border — Sərhəd (hasar)
→ Padding — Content-lə border arasındakı boşluq. (həyətyanı sahə)
→ Content — Elementin content-i, məzmunu. (misal üçün, ev)
Bu, çox sadə bir CSS konsepsiyasıdır,lakin yeni başlayanlar bunu tez-tez unudur. Beləliklə, gəlin bunu 1 misalla daha yaxşı anlayaq 👇:

Burada göründüyü kimi content-in ölçüsü 100px-dir. Amma, elementin özü 100px yer tuturmu? Məncə, yox! Sadə bir hesablama aparaq:
content+ (padding * 2) + (border*2) = [elementin umumi eni (width)]
100px + (10px * 2 ) + ( 5px * 2 ) = 100px + 20px + 10px = 130px
Və beləliklə, gördüyünüz ki, onun həqiqi eni 100px yox, 130 px-dir. Çünki, elementin ölçülərinə content+padding+border də daxildir. Necə ki, real həyatdakı misalımızda bu cürdür. (həyət evi 😉)Box modellə bağlı digər bir məsələ isə `box-sizing` property-sidir. Normalda elementə verdiyimiz en və uzunluq (width/height) contentə aid olur. Amma, box-sizing property-si sayəsində biz verdiyimiz en və uzunluğun elementin content-ə deyil də, özünə aid olmasını təmin edə bilərik. Bunun üçün sadəcə susmaya görə dəyər olan (default dəyər) content-box-un əvəzinə `box-sizing: border-box` qeyd etməyimiz yetərlidir. Ümumən, best practice hesab olunur ki, *{ box-sizing : border-box; } edib, bütün elementlər üçün bu dəyişiklik edilsin.CSS-in onurğa sütunlarında hesab edilən box model-dən bu qədər. Düşünürəm ki, maraqlı və bir o qədər də lazımlı məlumat ala bildik. Növbəti məqalələrimizdə görüşənədək, bye 👋